Swizzle Ready
Date
This field is used to display dates. It uses Day.js to display date format.
Swizzle
You can swizzle this component to customize it with the refine CLI
Usage
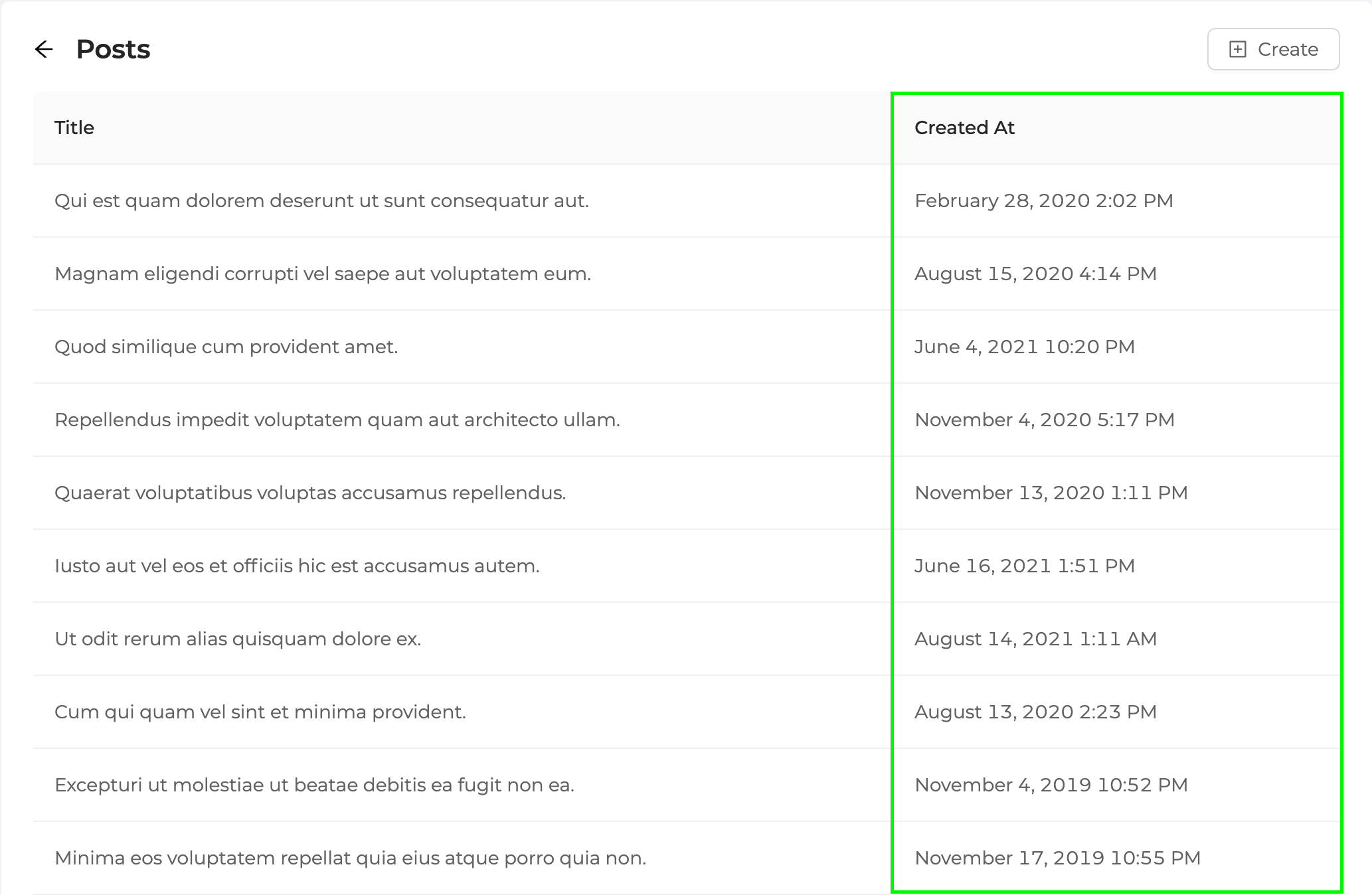
Let's see how we can use <DateField> with the example in the post list.
import {
List,
Table,
DateField
} from "@pankod/refine-antd";
export const PostList: React.FC = () => {
return (
<List>
<Table rowKey="id">
...
<Table.Column<IPost>
dataIndex="createdAt"
title="Created At"
render={(value) => (
<DateField format="LLL" value={value} />
)}
/>
...
</Table>
</List>
);
};
interface IPost {
id: number;
createdAt: string;
}

API Reference
Properties
External Props
It also accepts all props of Ant Design Text.