Swizzle Ready
Tag
This field lets you display a value in a tag. It uses Ant Design's <Tag> component.
Swizzle
You can swizzle this component to customize it with the refine CLI
Usage
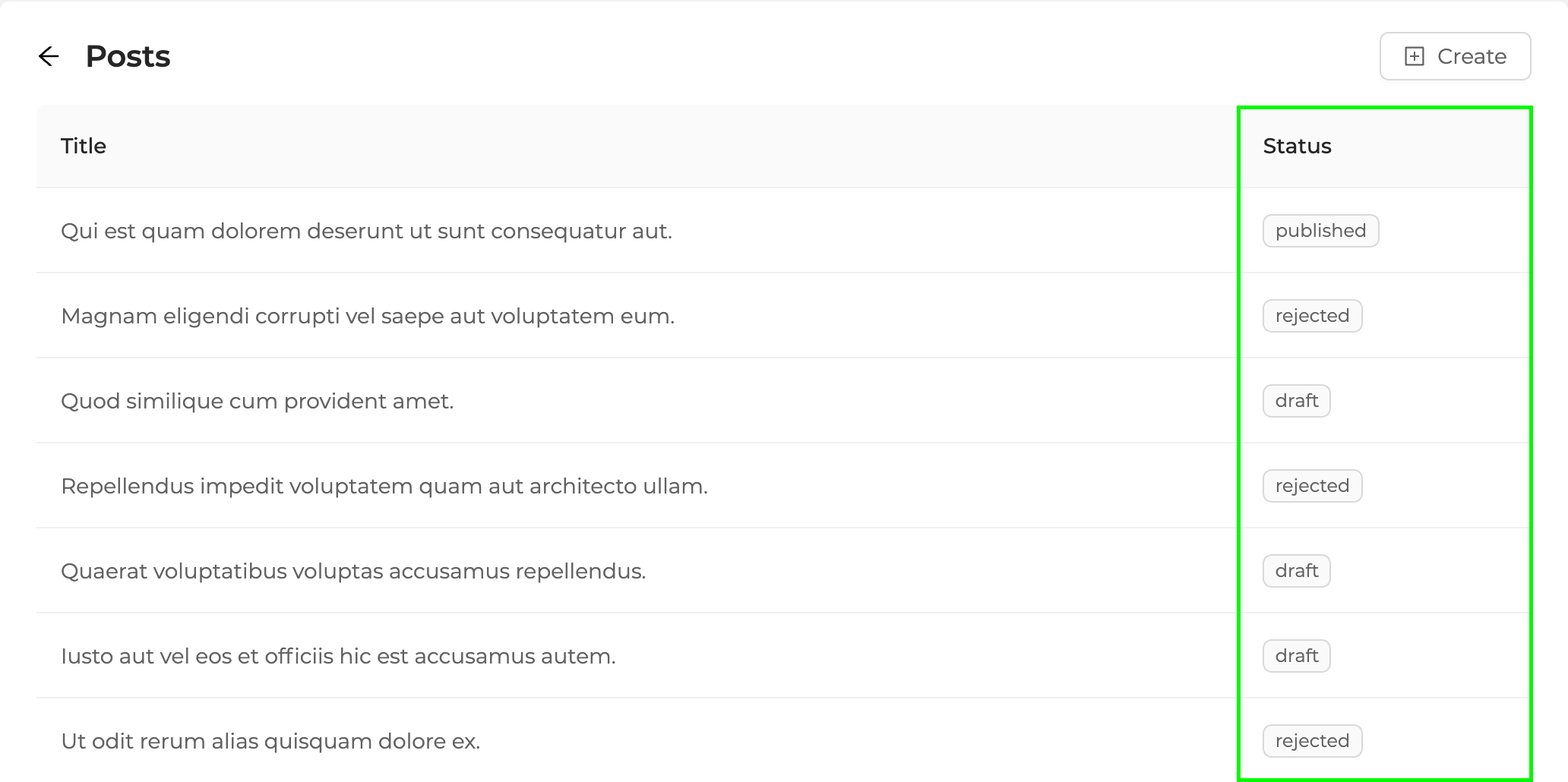
Let's see how we can use it in a basic list page:
pages/posts/list.tsx
import { IResourceComponentsProps } from "@pankod/refine-core";
import {
List,
TagField,
Table,
useTable,
} from "@pankod/refine-antd";
export const PostList: React.FC = () => {
const { tableProps } = useTable<IPost>();
return (
<List>
<Table {...tableProps} rowKey="id">
<Table.Column dataIndex="title" title="title" />
<Table.Column
dataIndex="status"
title="status"
render={(value: string) => <TagField value={value} />}
/>
</Table>
</List>
);
};
interface IPost {
title: string;
status: "published" | "draft" | "rejected";
}

API Reference
Properties
External Props
It also accepts all props of Ant Design Tag.